Hello and welcome to this tutorial series, my name is Henry and am really excited to continue building our blog application using Laravel 5.7. In part III of this tutorial series, we managed to set up our admin portal using Bootstrap 4.
In part three, we had a task of querying the registered users and here is our solution. Laravel has this principle of DRY practice – Don’t Repeat Yourself. The first thing I want to do is to separate our left side navbar. In our views folder, I am going to create a folder called partials, inside partials folder I am going to create a file called sidenavbar.blade.php and here is folder structure:

Make sure that sidenavbar.blade.php has the following code:
<nav class="col-md-2 d-none d-md-block bg-light sidebar">
<div class="sidebar-sticky">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">
<span data-feather="home"></span>
Dashboard <span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<span data-feather="file"></span>
Posts
</a>
</li>
</ul>
<h6 class="sidebar-heading d-flex justify-content-between align-items-center px-3 mt-4 mb-1 text-muted">
<span>User Management</span>
<a class="d-flex align-items-center text-muted" href="#">
<span data-feather="plus-circle"></span>
</a>
</h6>
<ul class="nav flex-column mb-2">
<li class="nav-item">
<a class="nav-link" href="">
<span data-feather="file-text"></span>
Admins
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<span data-feather="file-text"></span>
Logout
</a>
</li>
</ul>
</div>
</nav>
What we have is putting our left side navbar code in this file. Now edit
@extends('layouts.app')
@section('content')
<div class="container-fluid">
<div class="row">
@include('partials.sidenavbar')
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 px-4">
<div class="d-flex justify-content-between flex-wrap flex-md-nowrap align-items-center pt-3 pb-2 mb-3 border-bottom">
<h1 class="h2">Dashboard</h1>
</div>
</main>
</div>
</div>
@endsection
Online six we include our sidenavbar.blade.php and you can see how this reduce the amount of code in this file. Also, this makes it easy for us to manage code. Let’s test to see if our code is broken, to run development server, use the following command:
php artisan serve
On your browser navigate to http://127.0.0.1:8000/home if you have the following result then you are good to go.

Fetching Registered User
To show a list of registered users, am going to edit our HomeController, make sure HomeController has the following code.
<?php
namespace App\Http\Controllers;
use App\User;
use Illuminate\Http\Request;
class HomeController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct()
{
$this->middleware('auth');
}
/**
* Show the application dashboard.
*
* @return \Illuminate\Contracts\Support\Renderable
*/
public function index()
{
return view('home');
}
public function getRegisteredUsers()
{
$users = User::orderBy('id', 'DESC')->get();
return view('users', ['users' => $users]);
}
}
From line 30 to 34, we have created a method called
Now let’s create our users.blade.php in the views folder. Here is the folder structure:

Now make sure that our users.blade.php file has the following code:
@extends('layouts.app')
@section('content')
<div class="container-fluid">
<div class="row">
@include('partials.sidenavbar')
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 px-4">
<div class="d-flex justify-content-between flex-wrap flex-md-nowrap align-items-center pt-3 pb-2 mb-3 border-bottom">
<h1 class="h2">Registered Users</h1>
</div>
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">Name</th>
<th scope="col">Email</th>
<th scope="col">Joined at</th>
</tr>
</thead>
<tbody>
@foreach($users as $user)
<tr>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>{{ $user->created_at->format('d-m-Y') }}</td>
</tr>
@endforeach
</tbody>
</table>
</main>
</div>
</div>
@endsection
Online 1, we extend the app.blade.php file. From line 13 to 29, we have created a Bootstrap 4 table. From line 21 to 27, we have created a foreach loop where we loop through the data passed to this view with the key users. Online 23, we display the name, on line 24, we display the email and on line 25, we display the day the user was registered.
The next step is to create a route in our web.php file, open web.php file and make sure it has the following code:
<?php
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Auth::routes();
Route::get('/home', 'HomeController@index')->name('home');
Route::get('/registered/users', 'HomeController@getRegisteredUsers')->name('registered_users');
Online 21, we have added a route named registered_users and it goes to our HomeController at the method we created called getRegisteredUsers. We need to modify our sidenavbar.blade.php file. Now make sure that sidenavbar.blade.php has the following code:
<nav class="col-md-2 d-none d-md-block bg-light sidebar">
<div class="sidebar-sticky">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">
<span data-feather="home"></span>
Dashboard <span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<span data-feather="file"></span>
Posts
</a>
</li>
</ul>
<h6 class="sidebar-heading d-flex justify-content-between align-items-center px-3 mt-4 mb-1 text-muted">
<span>User Management</span>
<a class="d-flex align-items-center text-muted" href="#">
<span data-feather="plus-circle"></span>
</a>
</h6>
<ul class="nav flex-column mb-2">
<li class="nav-item">
<a class="nav-link" href="{{ route('registered_users') }}">
<span data-feather="file-text"></span>
Admins
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<span data-feather="file-text"></span>
Logout
</a>
</li>
</ul>
</div>
</nav>
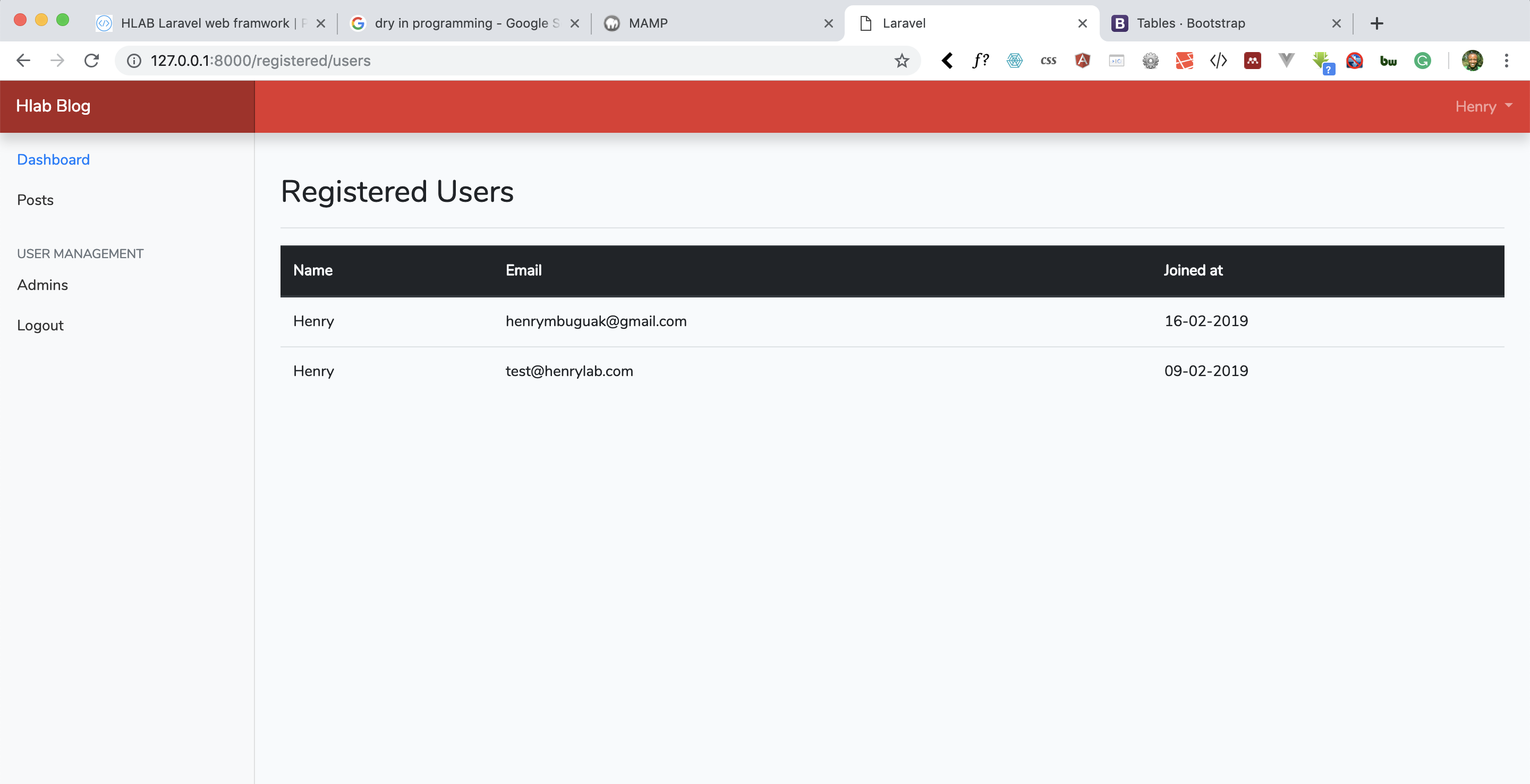
Online 26, in our href w have added our route. Make sure your development server is running,

Beautiful, that is how we query and display a list of users.
Creating Our Blog Model
In order for us to create and store a blog post, we need to create a model and a migration. To learn more about Laravel migrations visit Laravel Migrations. To create our blog and migration, on my terminal I will run the following command:
php artisan make:model Blog –m
After running the above command, here is the output of my terminal:

Let’s edit our migration file, Laravel stores migration files in database/migrations here is a folder structure.

Open blog migrations and make sure it has the following code:
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateBlogsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('blogs', function (Blueprint $table) {
$table->increments('id');
$table->unsignedInteger('author');
$table->mediumText('title');
$table->longText('body');
$table->string('image')->nullable();
$table->timestamps();
$table->foreign('author')->references('id')->on('users');
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('blogs');
}
}
In this file, you see that there are two functions namely function up and function down. Online 18, we define a field called author which is an integer. The author field will link to our user’s table where registered users are stored. Online 19, we define a field called the title of type medium text. Online 20, we define the body of our blog post. Online 21, we define a field of storing an image URL, which is nullable.
Task
Read about Laravel migrations.
In the next lesson, we will continue building our blog admin portal, step by step together with you and this lesson has given us a great starting point. See you in Lesson V
You can grab the code used in this tutorial at blog application in Laravel 5.7




Facebook Comments